
Click the Arrow Button beside the Live Trace button and select Tracing Options. With the image selected, the Control Panel defaults to the Live Trace options. Moreover, I am going to use the same settings in that tutorial.įirst, expand the image by going Object > Expand Appearance. Like the previous Grunge Text Tutorial, it is easier to work with the image once it is vector. Now you can trace the image to create vector art. If the dots in the halftone patterns are too small or too big, you can change the Max Radius by double clicking the Color Halftone effect in the Appearance Panel. Change the Max Radius to 20 and keep the rest of the settings the same.


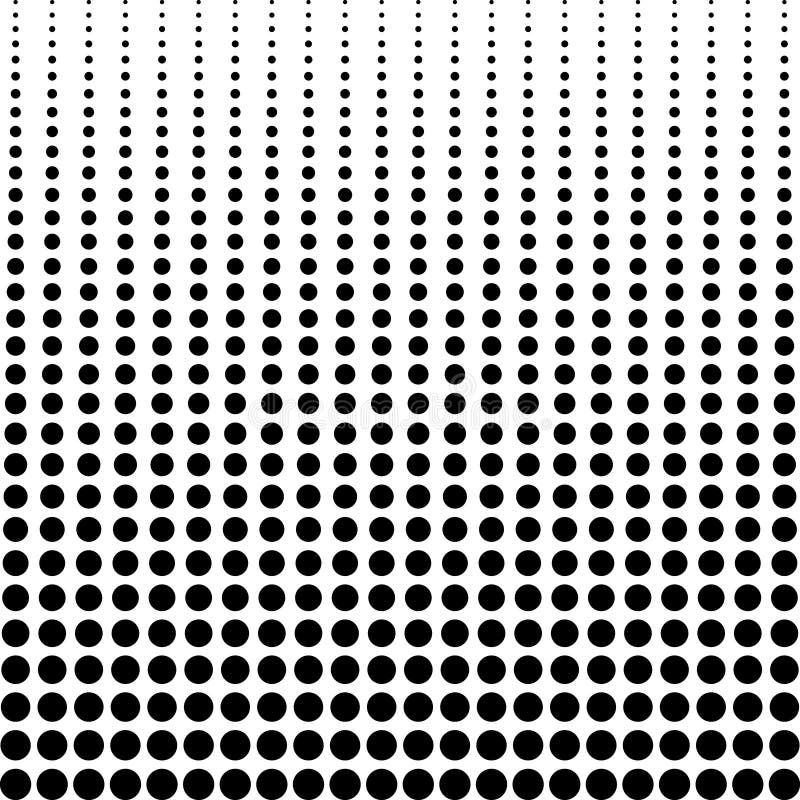
With your gradient, blend, or gradient mesh selected, go Effects > Pixelate > Color Halftone. Halftone Patterns from Gradients, Blends and Gradient Meshes After they are converted to vector, use any color you like. If any of this doesn’t make sense, just use black as the dark color and white as the light color in your gradients, blends and gradient meshes. After the halftone is converted to a vector you can change it to a process color (CMYK or RGB). I suggest initially using black or spot colors in your halftone pattern. If you use processed colors (like the green mixture of Cyan and Yellow) when creating your halftone pattern it might not convert to vector gracefully. A halftone pattern mixes dots of Cyan and Yellow to create a green color, just like you mix Cyan and Yellow in your color mixer. In addition to smooth tones, the human eye blends a limited palette of colors to create numerous colors in a halftone. Moreover, you can apply halftone patterns to photos.Ĭolor is also important to note when dealing with halftone patterns. This includes gradients, blends, and gradient meshes. So anything created in Illustrator that contains continuous tone, can be simulated by a halftone. The eye blends these tiny dots into smooth tones. Basically, halftones simulate continuous tones with equally spaced dots of varying size. I don’t want to ramble on here, but it is helpful to learn a little about halftone patterns before getting started. You can change this by going Effect > Document Raster Effects Settings and chose 300 ppi. This will generate the best quality in the pattern. I suggest having the Raster Effectsat 300 ppi. This tutorial was created with Illustrator CS3. In Illustrator CS3 it is quite a bit easier to create halftone patterns without leaving Illustrator. First, I would open a picture in Photoshop, convert it to grayscale, apply a halftone pattern effect, open it up in illustrator, trace it, and if didn’t get messed up somewhere in the process, I would use the halftone pattern in Illustrator.

It used to be a time consuming process to create a halftone pattern.


 0 kommentar(er)
0 kommentar(er)
